- Published on
How to force navigation bar to show background in SwiftUI?
- Authors

- Name
- Mick MacCallum
- @0x7fs
When using a NavigationStack, by default you'll only see the background of the navigation bar fade in if your content is wrapped in a ScrollView and you start scrolling. If you don't have a ScrollView this can lead to your navigation buttons appearing to float above your content, not in a navigation bar. If this is undesirable, use the toolbarBackground modifier and set the visibility parameter to .visible, instead of the default .automatic.
struct ContentView: View {
var body: some View {
NavigationStack {
List {
// ...
}
.toolbarBackground(.visible, for: .navigationBar)
.toolbar {
ToolbarItem(placement: .topBarLeading) {
ShareLink(
item: URL(string: "https://bleepingswift.com")!
)
}
}
}
}
}
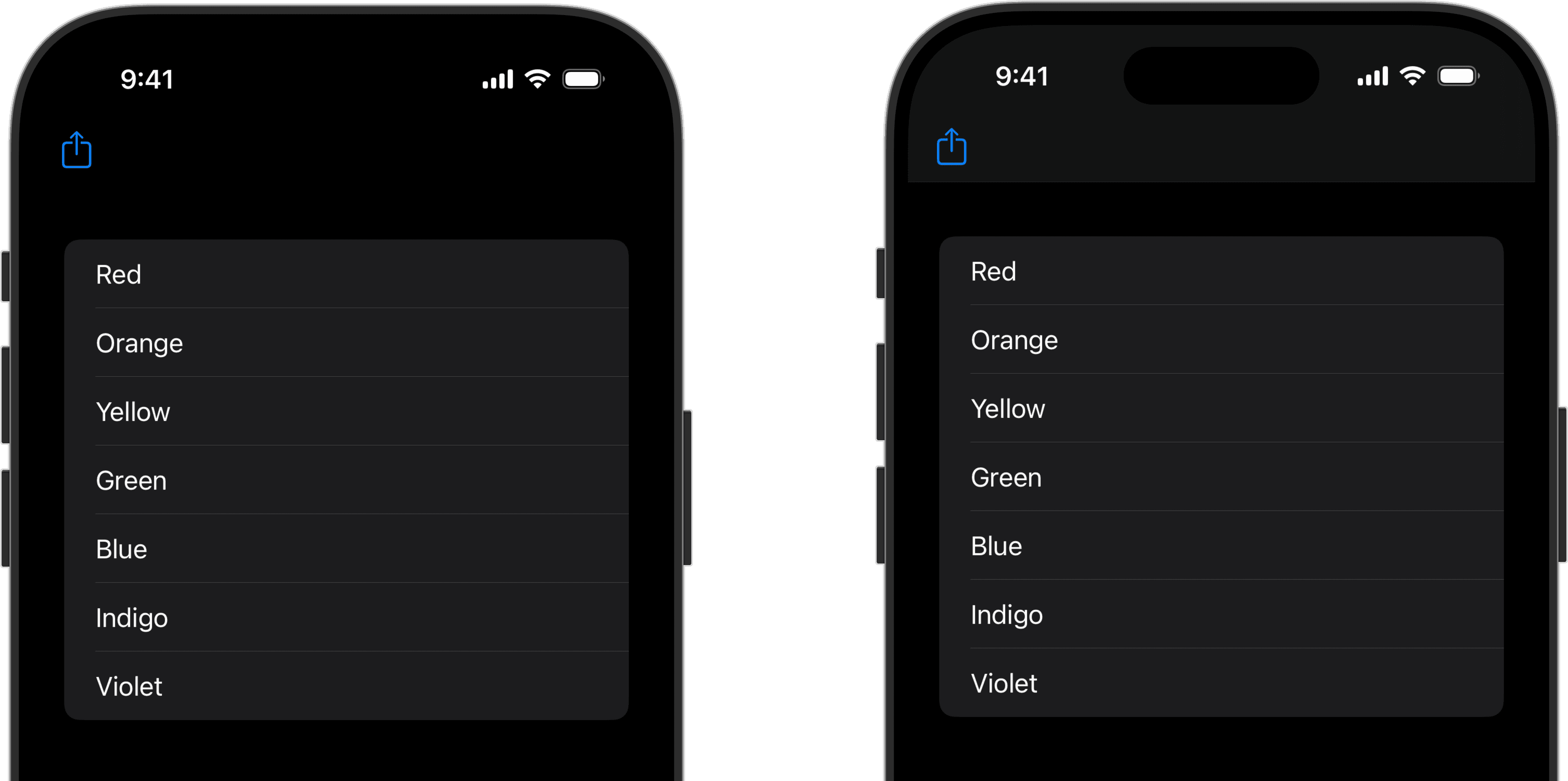
Here's a before and after screenshot of how this looks.

Continue Learning
Creating custom styles for DisclosureGroup views
Learn how to use DisclosureGroupStyle to create custom DisclosureGroup views in SwiftUI.
Prevent Drag-to-Dismiss on SwiftUI Sheets
Learn how to prevent users from dismissing modal sheets by swiping down in SwiftUI using interactiveDismissDisabled.
Add Spacing to Toolbars with ToolbarSpacer in SwiftUI
Learn how to use ToolbarSpacer to add fixed and flexible spacing between toolbar items in SwiftUI, new in iOS 26.